Creación de un video marcador para baloncesto desde cero
Con el objetivo de familiarizarte con la edición de video marcadores en este artículo vamos a mostrarte paso a paso cómo crear un marcador para baloncesto paso a paso, para que vayas conociendo las características de LDSscoreboard como editor de video marcadores.
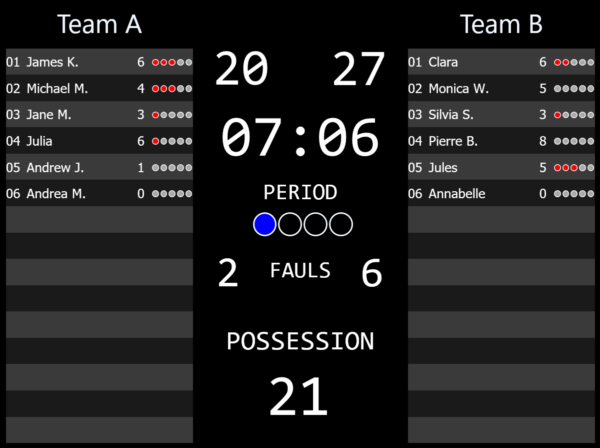
En este ejemplo vamos a crear desde cero un video marcador para un equipo de baloncesto que presente el roster de jugadores, tiempo de juego y tiempo de posesión, faltas de los equipo y que parte se está jugando.
Emplearemos este ejemplo para introducirte en la creación de temporizadores y contadores así como el uso de los contadores automáticos.
Resumen de los temas que vamos a tratar:
- Crear un nuevo marcador
- Crear los temporizadores y contadores
- Crear la transparencia principal del marcador.
- Disponer los elementos en el marcador
- Editar y gestionar lo jugadores de cada equipo

Este articulo forma parte de la guía «Introducción al software de marcadores deportivos»
| Adaptar un patrón de video marcador | Uso con múltiples pantallas |
Crear un nuevo video marcador
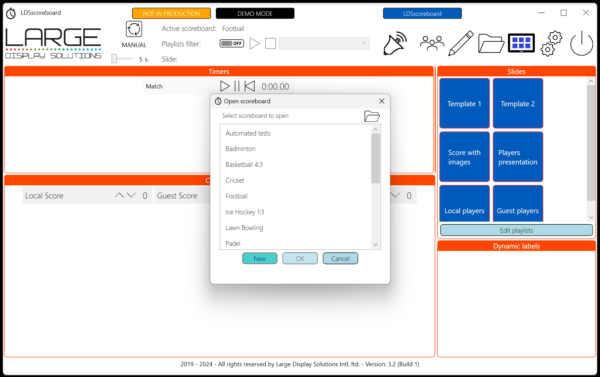
Una vez iniciado LDSscoreboard, el primer paso para crear un marcador desde cero es ir hacer click en el botón de abrir un marcador, y pulsar en el botón “Nuevo”.
Esto nos llevará directamente al editor de diapositivas del video marcador. El editor de video marcadores dispone de dos pestañas, una para la edición de transparencias y la otra para la edición de temporizadores, contadores, textos dinámicos, etc.. Al crear un marcador nuevo aparecemos en el editor de transparencias, que muestra en el lado derecho las transparencias del marcador y en el lado izquierdo la transparencia que estamos editando. La parte inferior está dedicada a los botónes de creación de componentes y sus propiedades.
Este editor presenta una relación de aspecto que es proporcional a la configuración de la ventana de salida, como en mi caso tengo configurado una ventana de 800×600 nos ofrece este aspecto.

Asignación de un nombre al marcador
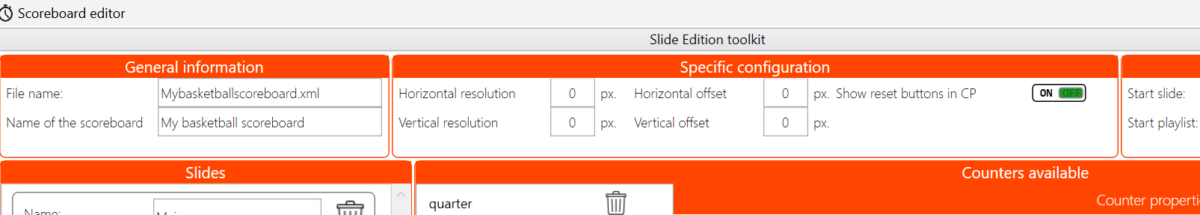
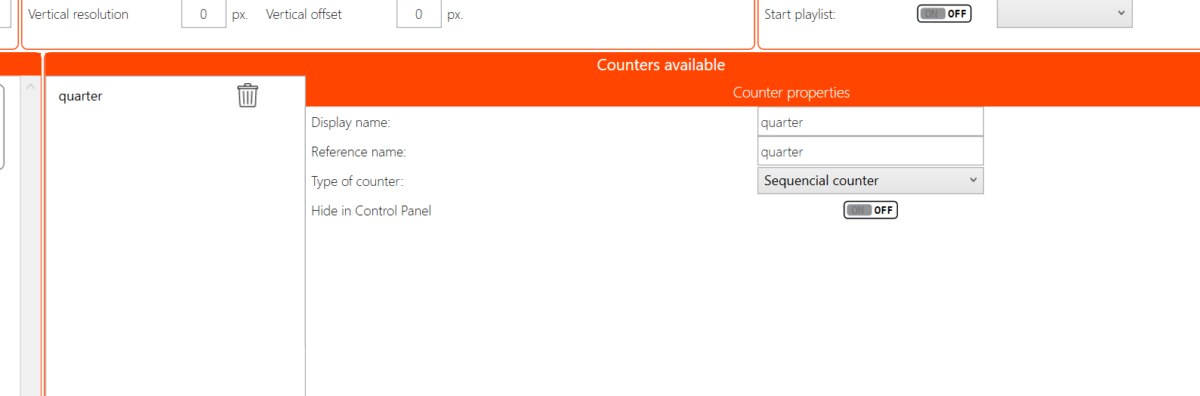
Empezaremos por asignarle un nombre al marcador. Para ello vayamos la pestaña de “Temporizadores, contadores, transparencias y ajustes” y en la parte superior izquierda indicamos el nombre que deseemos, por ejemplo “My basketball scoreboard”. Y, al tratarse de un marcador para baloncesto, deberemos poder reiniciar los contadores de faltas en cada cuarto, por lo que activaremos el interruptor de mostrar los botones de reinicio en el panel de control. Estos botones de reinicio de contadores, al no ser necesarios en todos los deportes, se pueden activar en cada configuración del marcador.

Creación de temporizadores y contadores.
Ahora vamos a proceder a crear los contadores y los temporizadores. Seguimos en la misma pestaña en la que estábamos.
Primero crearemos los temporizadores: uno para contar el tiempo de juego y uno para contar la posesión, y deben arrancarse de forma simultánea.
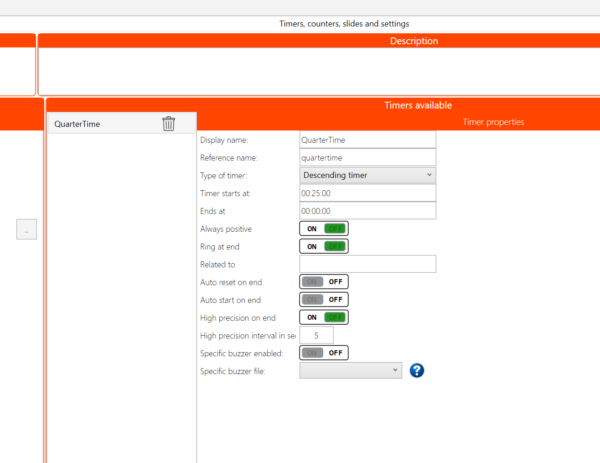
Para ello pulsemos sobre el botón “Nuevo temporizador” y le asignamos el nombre “QuarterTime”, por ejemplo. Le indicaremos que es un temporizador descendente, que empieza en el tiempo 00:20:00, que siempre será positivo, que suele la sirena al final y que los últimos 5 segundos muestre alta precisión.
A continuación, crearemos el cronómetro de que controla la posesión de cada equipo llamado “posession”, que será también un temporizador descendente, que durará 00:00:25 que siempre es positivo, donde la sirena suena al final, que se reinicia al acabar y se vuelve a iniciar de forma automática. En la propiedad “Relacionado con” pondremos el id del timer que marcará su arranque y parada, en este caso “quartertime” (el nombre de referencia del timer principal).
En este punto podríamos guardar el marcador y mediante el panel de control comprobar el correcto funcionamiento de los temporizadores. Es decir que si iniciamos el temporizador de partido, el de posesión se inicia, si pausamos se pausa, y se reinicia si reiniciamos el de partido. A continuación, volvemos al editor, al punto donde estábamos.

Vamos a crear el contador para que lleve la cuenta del cuarto en el que estamos. Para ello pulsamos sobre el botón “Nuevo contador” y le asignaremos el nombre “quarter” y escogeremos el tipo de contador secuencial.
Una vez ya creado el contador ya hemos creado los componentes que necesitamos para el marcador de baloncesto, ya que el roster de jugadores se carga desde el panel de control. Vamos a crear la trasparencia que presente el marcador del partido.

Creación del video marcador de baloncesto
Nos dirigimos a la pestaña de edición de transparencias, y seleccionamos la nueva transparencia en la lista de la derecha. De hecho, haciendo click con el botón derecho, podemos ponerle el nombre que queramos. En nuestro caso le llamaremos “Main”, pero escoge el nombre que desees. En el panel de control te aparecerá un botón con este nombre.
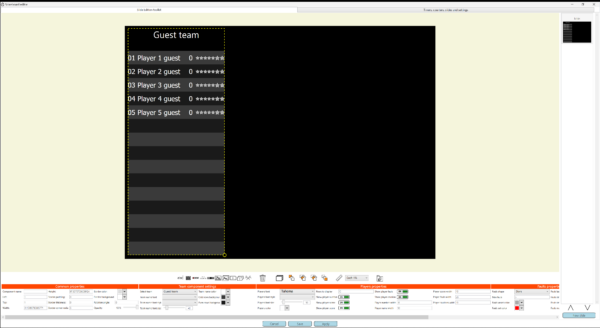
En primer lugar colocaremos los jugadores de los equipos a los lados, por lo que – habiendo seleccionado la transparencia – pulsamos sobre en botón de insertar la vista de equipo y procedemos a seleccionar y ubicar el componente como queramos. Nosotros lo pondremos a la izquierda, dejando una zona central para la información.
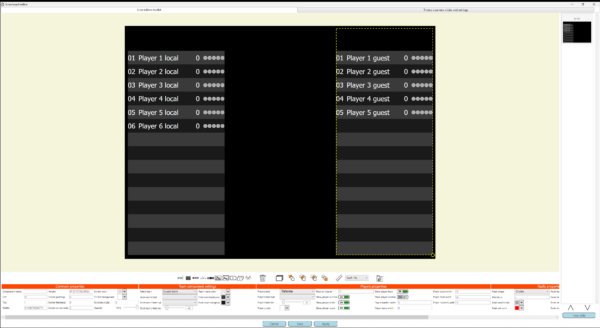
En la zona de propiedades vamos a deshabilitar la vista de los datos que deseemos, en nuestro caso eliminamos las amonestaciones de los jugadores. Escogeremos el equipo local en la propiedad que nos permite seleccionar el equipo, así como la forma de círculos para las faltas en lugar de las estrellas. Cuando ya estemos satisfechos con nuestra configuración, duplicamos el componente haciendo click en el botón de duplicación, que está al lado derecho de la papelera, lo colocamos a la derecha de la transparencia y seleccionamos el equipo invitado en las propiedades.


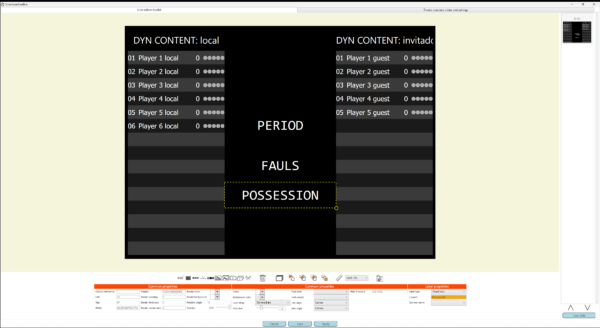
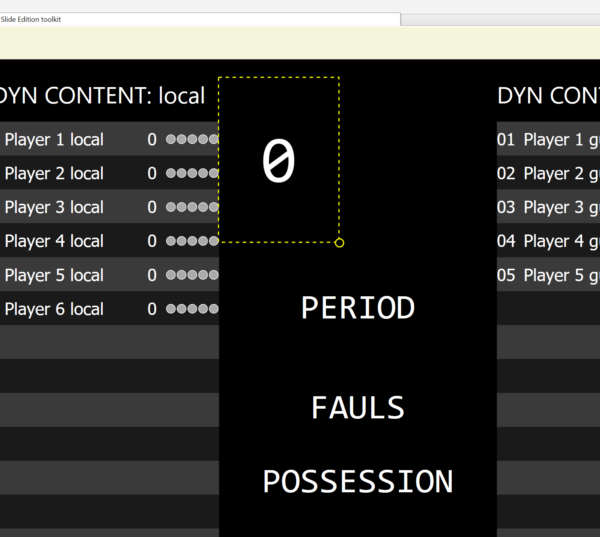
El siguiente paso será poner las cadenas de texto en los lugares adecuados para, a continuación poner los contadores y temporizadores. Para ello pulsamos sobre el botón de las etiquetas, pero en lugar de seleccionar una texto dinámico, seleccionamos un texto fijo y en el campo “Contenido” vamos a introducir el texto a mostrar, por ejemplo “Period”. Aprovecharemos y escogeremos la fuente así como las características que deseemos darle al texto. Podremos duplicar una cadena de texto para evitar tener que volver a poner todas las propiedades, o podemos empezar desde el principio, como más nos interese. En nuestro ejemplo vamos a poner: período, faltas y posesión. Tras poner los contadores y tiempos ya ajustaremos la posición exacta de las cadenas.

Puntajes y tiempos en el video marcador
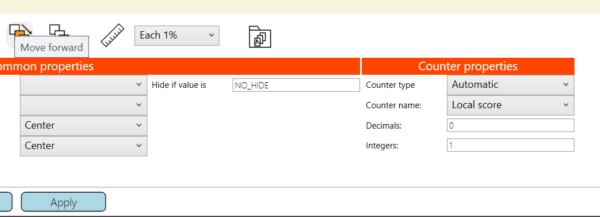
Es el momento de los puntajes y los tiempos. Hacemos click en el botón de contadores de la barra de herramientas, seleccionamos la fuente y tamaño deseado, en nuestro ejemplo la fuente escogida es Consolas y el tamaño es 115, y lo redimensionamos y desplazamos hasta que cubra espacio mostrado en la imagen. Entonces escogemos el tipo de contador automático y seleccionamos el contador “Local score”.
Duplicamos el elemento, reposicionamos y escogemos el contador “Guest score”, duplicamos otra vez, reposicionamos y ahora seleccionamos el contador “Local fauls resetable” y rebajamos la fuente a 95. Repetimos para “Guest fails resetable”. Así obtenemos la situación mostrada en la imagen.
Ahora insertamos los tiempos, para ello hacemos click en la herramienta “insertar timer” y posicionamos el timer entre los marcadores y la cadena “Period”. Pondremos la fuente que más nos guste y aumentamos el tamaño de la fuente para que tenga la medida deseada. En as propiedades del timer, escogemos el timer QuarterTime y seleccionamos el formato automático. Creamos un segundo objeto timer y lo posicionamos debajo de “Possesion”. Seleccionamos el timer “Possession” y escogemos el formato de sólo segundos (“ss”). Ponemos la medida de la fuente que más nos guste. Ajustamos los tamaños y posicones de las cadenas.


Inserción del contador de períodos
Ahora ya sólo nos queda poner el “Dotted counter”, o contador con puntos. Insertamos el objeto y lo posicionamos debajo de la cadena “Period”. Le damos la medida que consideremos y escogemos el color no marcado y el color a tomar al estar el punto marcado. Nosotros pondremos transparente y azul, pero a tu criterio. Escogemos la forma círculo, le indicamos que tiene que mostrar cuatro elementos y tomaremos el contador llamado “quarter” como contador de referencia.
Salvamos el marcador apretando el botón guardar y ya lo podemos probar!!.
Pruebas con el video marcador creado
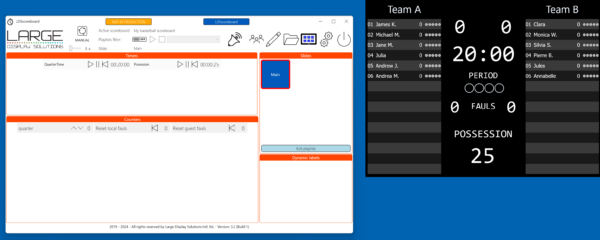
Al guardar iremos a parar al panel de control. Por lo que activaremos la transparencia pulsando sobre el botón “Main”, que es el nombre que le hemos dado a la transparencia, y ya veremos el marcador según lo hayamos configurado. Introducimos los nombres de los equipos en la zona de las cadenas dinámicas y veremos que estos ya aparecen en el marcador.

Edición del roster de jugadores
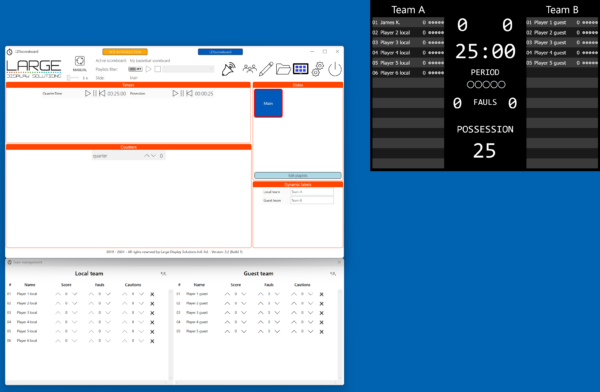
Pulsa sobre el botón de “gestión del equipo” en el panel de control y se abrirá una ventana bajo el panel de control que permitirá editar los jugadores así como asignar puntos, faltas y amonestaciones a los jugadores.
Haciendo doble click sobre el nombre del jugador, podrás cambiar el nombre del jugador, si lo haces sobre el número puedes cambiar el número y así componer tu plantilla. Cuando hayas acabado, pulsa sobre el botón de la transparencia “Main” para repintar el marcador y que te aparezcan los jugadores.

Ya estás a punto para empezar el partido, solamente queda conectar una boniza al sistema o conectar el video marcador con el sistema de sonido del estadio. Pero para esto te ofreceremos otro artículo.
